
Can friends ever truly platonically hook up, without emotions getting in the way? Hollywood is seemingly bent on finding out.
Months after Ashton Kutcher and Natalie Portman explored the question in "No Strings Attached," Justin Timberlake and Mila Kunis try their -- ahem -- hands at solving the question in the bluntly titled "Friends With Benefits." It's an even raunchier look at the topic, with the two young stars taking off their clothes -- often -- throughout the film's trailers.
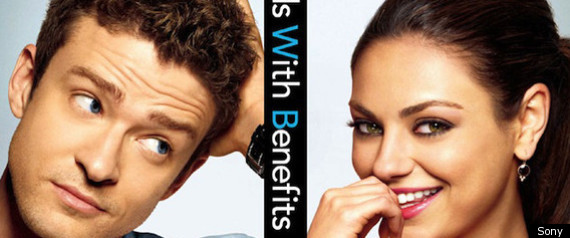
Now, a more chaste poster for the flick has been revealed, giving a nice PG-13 sheen to the July 22nd release. Fair enough; Timberlake has another raunch-fest coming out this summer, in his comedy "Bad Teacher" with Cameron Diaz and Jason Segel. Kunis, on the other hand, will go family friendly in filming the Disney epic "Oz: The Great and Powerful," with James Franco, Rachel Weisz and Michelle Williams.
As for the question of whether friends can introduce more than friendly benefits? Timberlake discussed it last month with Ellen Degeneres.
"It's a really good idea until it becomes a bad idea," Timberlake he said. "It probably becomes a bad idea really fast."
He's hoping people fill the theaters to find out. And if not for that answer, to see him in just a sock.
"We had two weeks' worth of sex scenes to shoot. Justin would just wear a sock that covered his frontal parts, so yeah, I could pretty much see everything," Kunis said in a January interview with The Advocate. "And I had tiny nipple pasties and a little pasty on my hoo-ha. We couldn't have been more uncomfortable in the beginning, but by the fourteenth day, we'd just drop our robes, like, 'Hey, how's it goin'?'"
Check out the poster below, followed by the trailer.
Months after Ashton Kutcher and Natalie Portman explored the question in "No Strings Attached," Justin Timberlake and Mila Kunis try their -- ahem -- hands at solving the question in the bluntly titled "Friends With Benefits." It's an even raunchier look at the topic, with the two young stars taking off their clothes -- often -- throughout the film's trailers.
Now, a more chaste poster for the flick has been revealed, giving a nice PG-13 sheen to the July 22nd release. Fair enough; Timberlake has another raunch-fest coming out this summer, in his comedy "Bad Teacher" with Cameron Diaz and Jason Segel. Kunis, on the other hand, will go family friendly in filming the Disney epic "Oz: The Great and Powerful," with James Franco, Rachel Weisz and Michelle Williams.
As for the question of whether friends can introduce more than friendly benefits? Timberlake discussed it last month with Ellen Degeneres.
"It's a really good idea until it becomes a bad idea," Timberlake he said. "It probably becomes a bad idea really fast."
He's hoping people fill the theaters to find out. And if not for that answer, to see him in just a sock.
"We had two weeks' worth of sex scenes to shoot. Justin would just wear a sock that covered his frontal parts, so yeah, I could pretty much see everything," Kunis said in a January interview with The Advocate. "And I had tiny nipple pasties and a little pasty on my hoo-ha. We couldn't have been more uncomfortable in the beginning, but by the fourteenth day, we'd just drop our robes, like, 'Hey, how's it goin'?'"
Check out the poster below, followed by the trailer.
 | |||
Friends With Benefits Movie Poster. See Justin Timberlake and Mila Kunis in the new movie poster for the upcoming romantic comedy. See the movie trailers, posters and photos for ‘Friends With Benefits’. Dylan (Timberlake) and Jamie (Kunis) think it’s going to be easy to add the simple act of sex to their friendship, despite what Hollywood romantic comedies would have them believe. They soon discover however that getting physical really does always lead to complications.
|
 |









